1、当然手机版网站设计尺寸,从这张照片上似乎只能看到手机背面的一部分设计手机版网站设计尺寸,比如采用了曲面后盖拥有尺寸较大的摄像模组,其中包含了至少 3 个最。

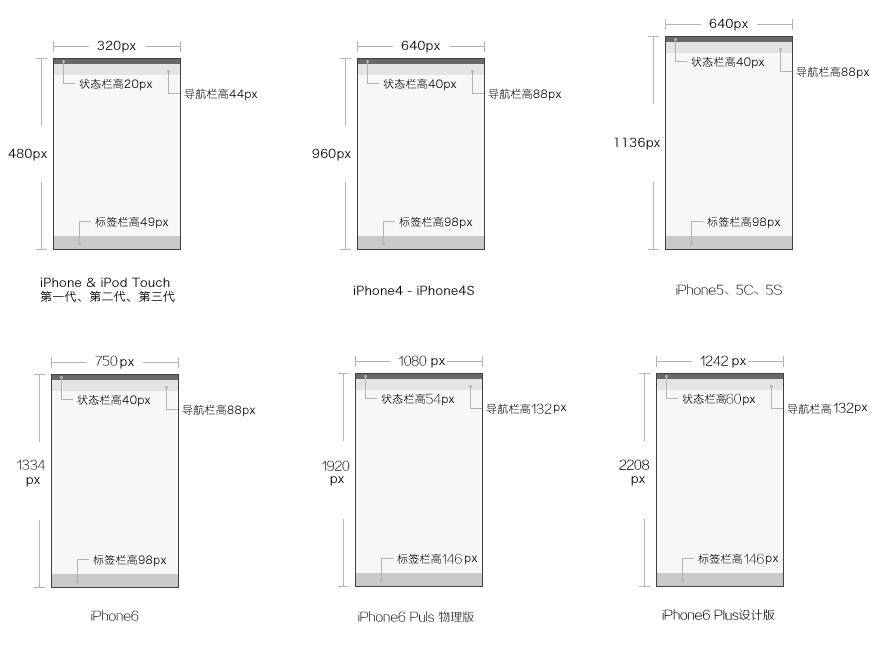
2、目前,很多APP设计师的APP Ui设计稿是先做iPhone6的,方便向上适配iPhone6Plus,也方便向下适配iPhone5和iPhone4的尺寸这。
3、其中,内折屏幕的尺寸和比例目测与常规手机接近,采用了主流的中置打孔设计,屏幕四周的黑色边框区域中规中矩不过,这款新机。
4、法国设计师pierrick romeuf向智能手机的设计师们提出了这样的问题手机尺寸真的重要吗手机版网站设计尺寸?或许手机根本就不值得我们花那么多时间。
5、采用了少见了扁平设计,大小和手机相仿,是一款真正能塞进裤袋里的电脑,而且还不会太显突兀虽然我不是很能理解需要带着迷你。
6、Pro机型的渲染图,提前揭示了这款新机的设计和尺寸细节爆料源称,谷歌Pixel 9 Pro将配备一块65英寸的直屏,相较于前代产品谷。
7、前言主要分享响应式设计中的断点的概念应用以及如何选择合适的断点,并通过实际例子展示了断点在不同设备和屏幕尺寸下的布局。
8、一般情况下,我们会将重要内容布置在稿纸为640*1136的812的高度之上 手机端H5页面的设计稿尺寸大小规范内容如下 1不要让PS欺骗你,像素是没有。
9、手机网站设计尺寸及界面布局网站建设_app开发_手机网站开发_国互网several group number, then with b ± a, =c,c is is methyl b two vertical box 和屏幕的实际尺寸。
10、印刷品都有规定的排版和尺寸但是在网页设计上, 尺寸和排版都是可以人为地设定, 以追求统一和谐, 达到最好的视觉效果 但是这个也给网页设。
11、手机网站设计尺寸及界面布局pdf,网站建设 _app 开发 _ 手机网站开发 _ 国互网 手机网站设计尺寸及界面布局 随着各个手机操作系统的应用平台的上线。
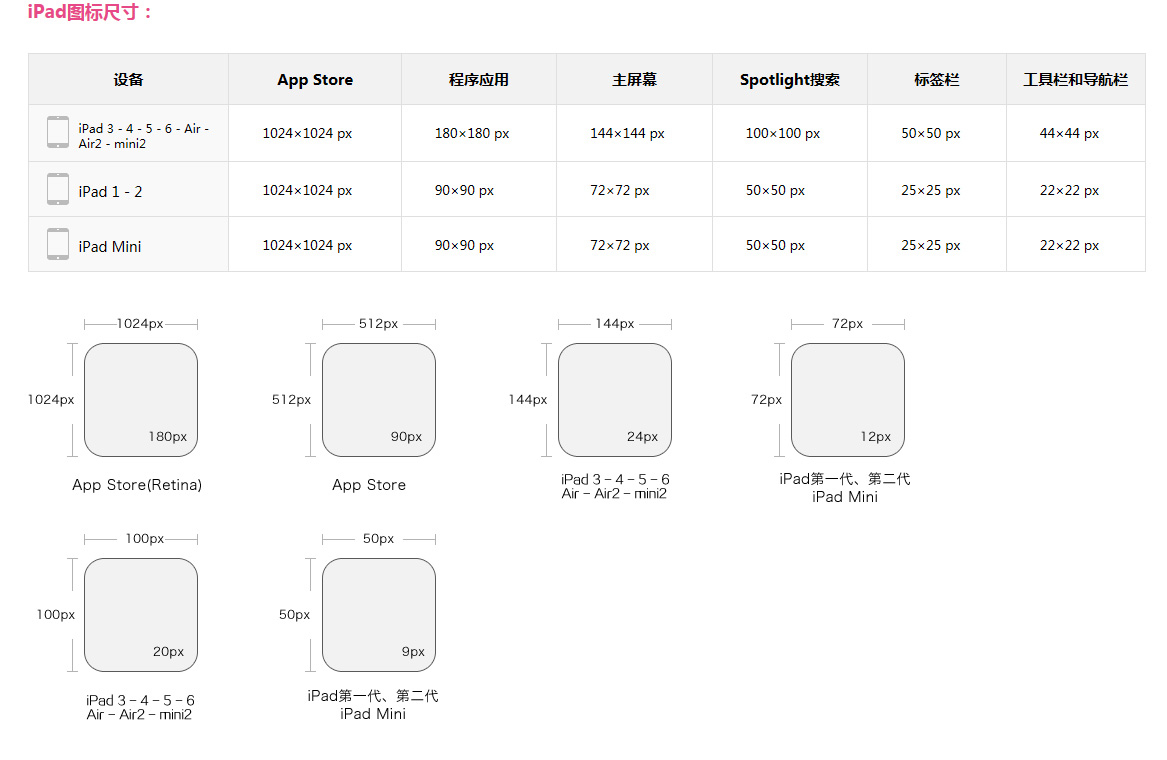
12、移动端网页设计尺寸标准 涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪那么大家知道移动端网页设计尺寸标准是多少呢。
13、最佳实践和常见问题等文档,方便快速查找定位问题与能力成长,并提供相关资料和解决方案本页面关键词设计手机网站页面尺寸大小。
14、很多非专业的设计人员在设计手机效果图的时候,并不考虑到设计尺寸,所以完全按自己的想法去排版和布局,往往会出现在网站开发的时候,很多地方排。

15、至于分辨率一般网页UI和移动UI基本上都只要72 ppi 当然,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机尺寸来设计,比较方便预览效果。
16、设计手机网站的尺寸是多少分辨率,分辨率为多少ppi 查看答案 手机网页设计多大好 查看答案 ps软件使用裁剪工具,却无法裁剪,无法改变大小,怎么办 鼠标移动到你圈。
标签: 手机版网站设计尺寸